● AdMob support (banner, reward ads, Interstitial Ads )
● Clean User Interface
● Fast Downloader
● Easy customizations
● Optimized performance
● Clean and Optimized code
likeetube is a tool where you can download likee videos without watermark , to your local storage and use them
This document covers the installation and use of this app from A to Z, read this document thoroughly if you are experiencing any difficulties. If you have any questions that are beyond the scope of this document, please contact us we happy to answer them.
● AdMob support (banner, reward ads, Interstitial Ads )
● Clean User Interface
● Fast Downloader
● Easy customizations
● Optimized performance
● Clean and Optimized code
Next step You can edit apps with Flutter using any text editor combined with command-line tools. However, we recommend using one of the recommended editor and plugins for an even better experience. These plugins offer you code completion, syntax highlighting, widget editing assists, run & debug support and Follow this Link to add an editor plugin for Android Studio, IntelliJ, or VS Code.

show during the first time opening the app to request Storage permission or when permission revoked



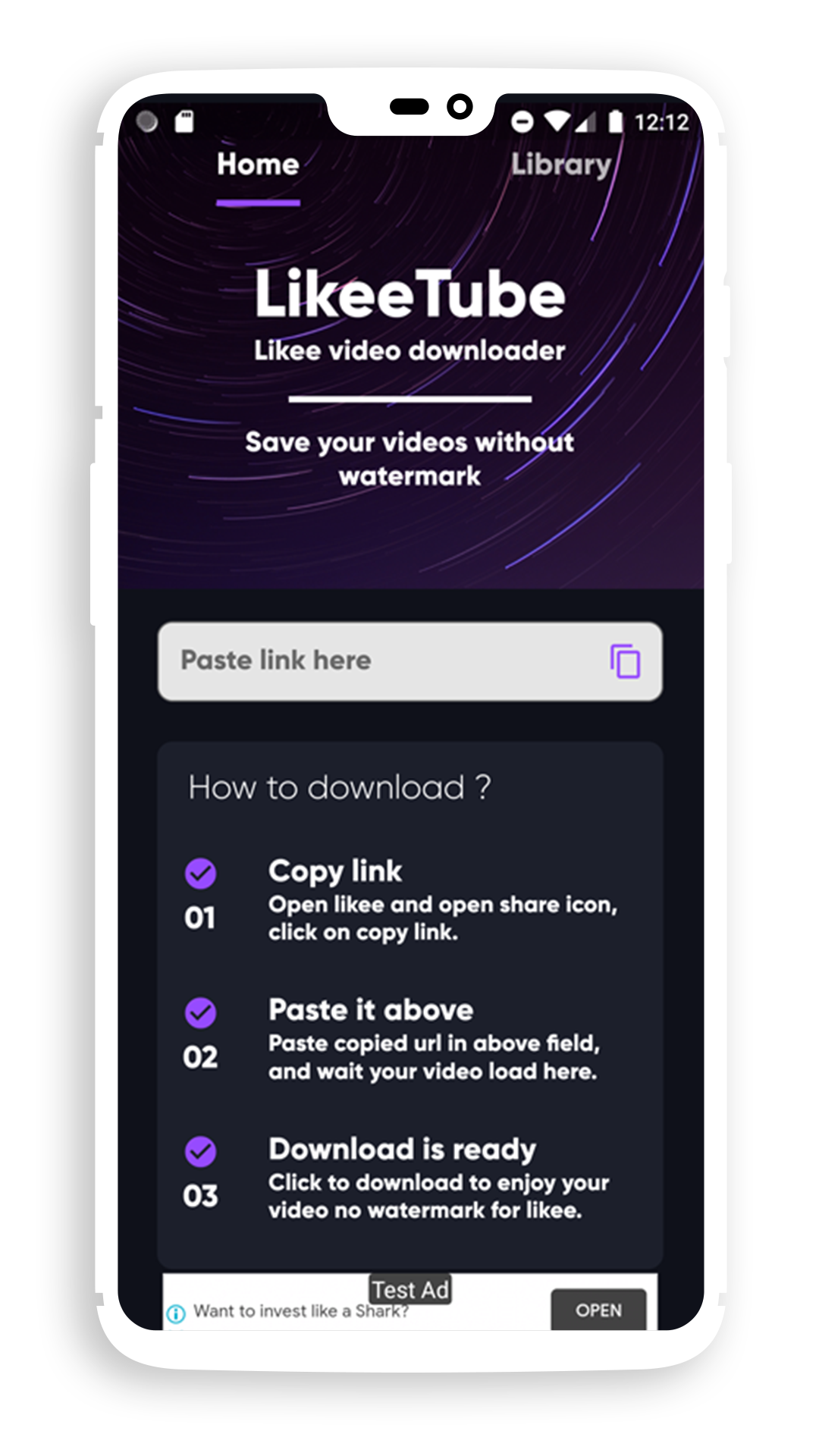
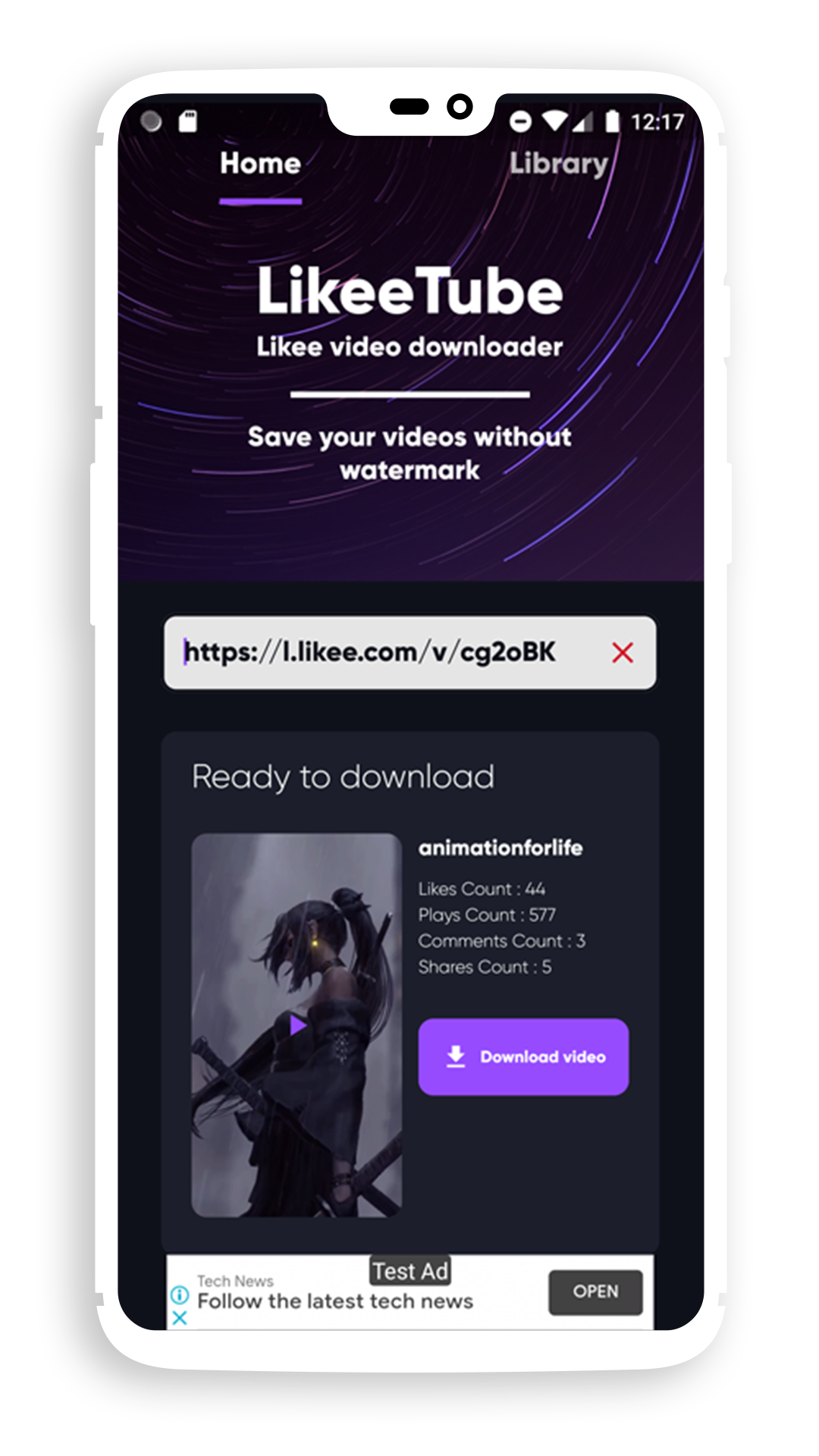
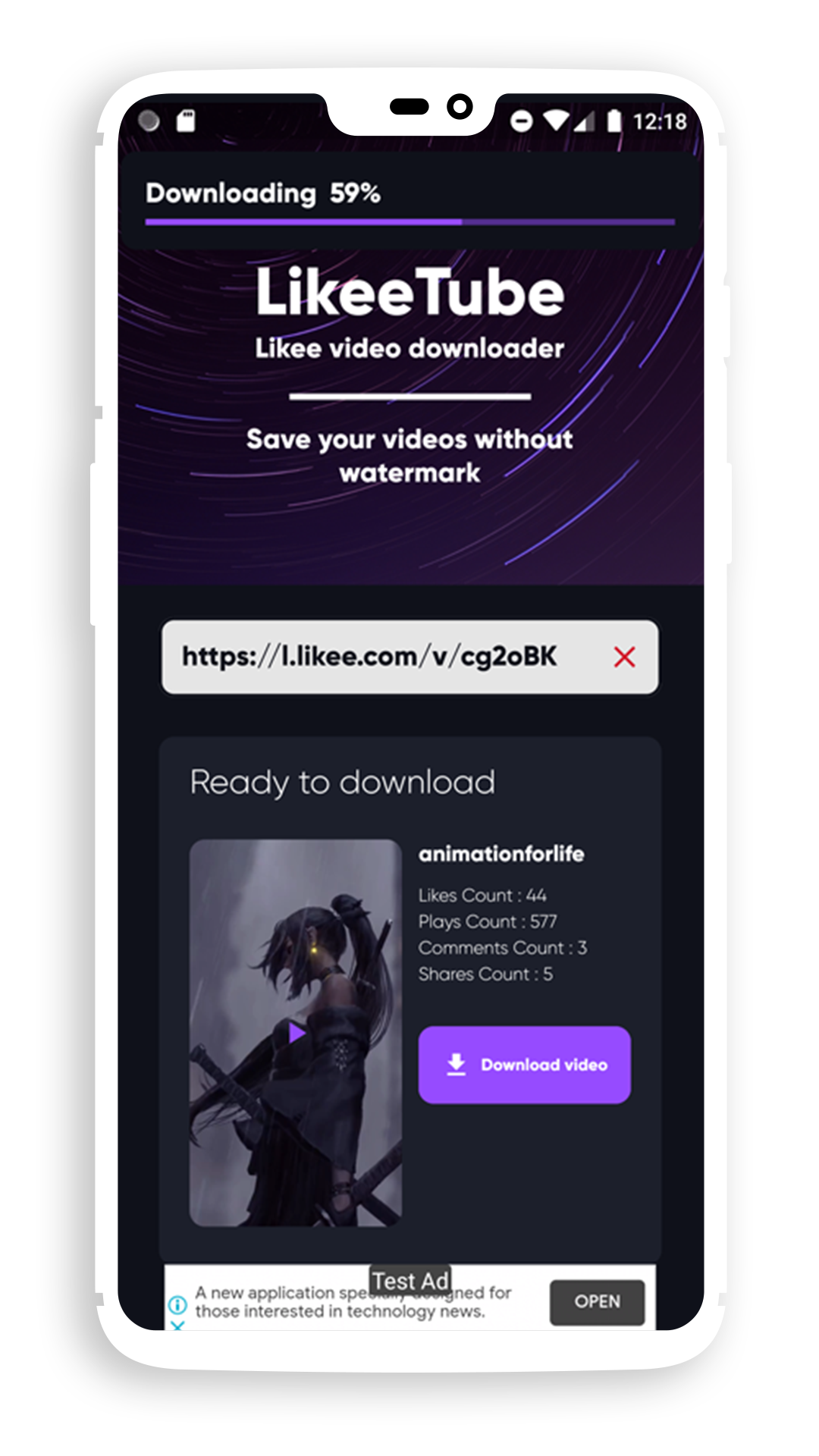
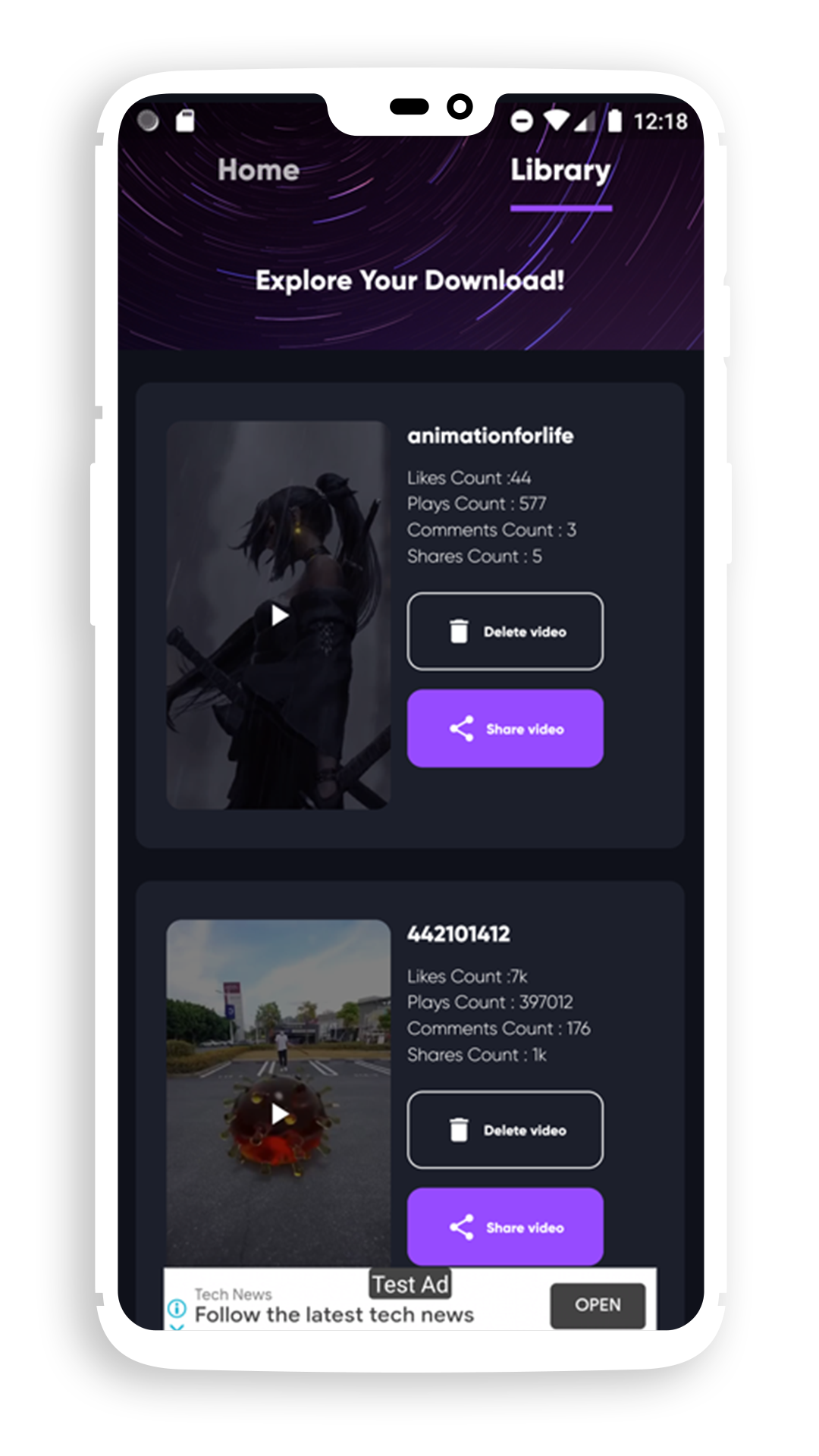
the main page, where to download videos and preview theme

include previously downloaded videos to explore and share

Video player page to play videos from the library
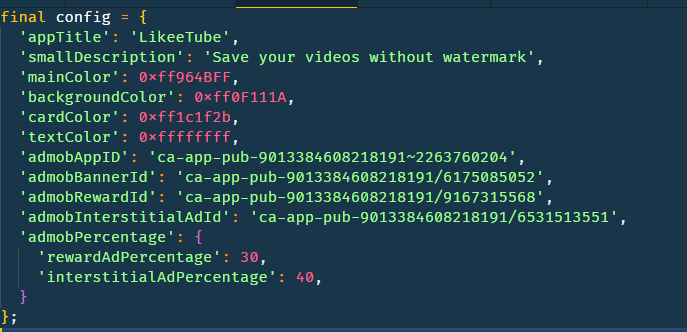
1.Open file on this path lib/config/config.dart

2.Make sure to have correct formatting of the json file when editing or addding new values
3.After changing any value on the file make sure to save it and rebuild your application .
4.Some fields on the json file need specific inputs or a specific type of data .
● appTitle : String value represents App Title you choose for the App
● smallDescription : String value represents a Small description of the app functionality
● mainColor : A Color value represents the main color of the App , add your hex color after "0xff" like the one showing in the image .
● backgroundColor : A Color value represents the background color of the App, add your hex color after "0xff"
● cardColor : A Color value represents the Cards color on the main page and Library, add your hex color after "0xff"
● textColor :A Color value represents the text color on all the app, add your hex color after "0xff" like the one showing in the image.
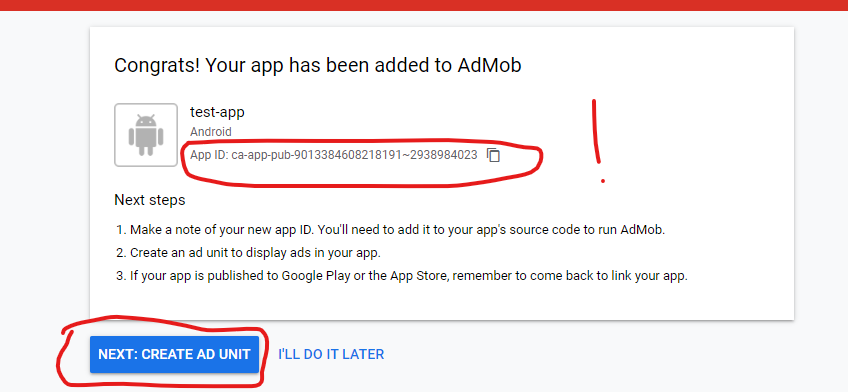
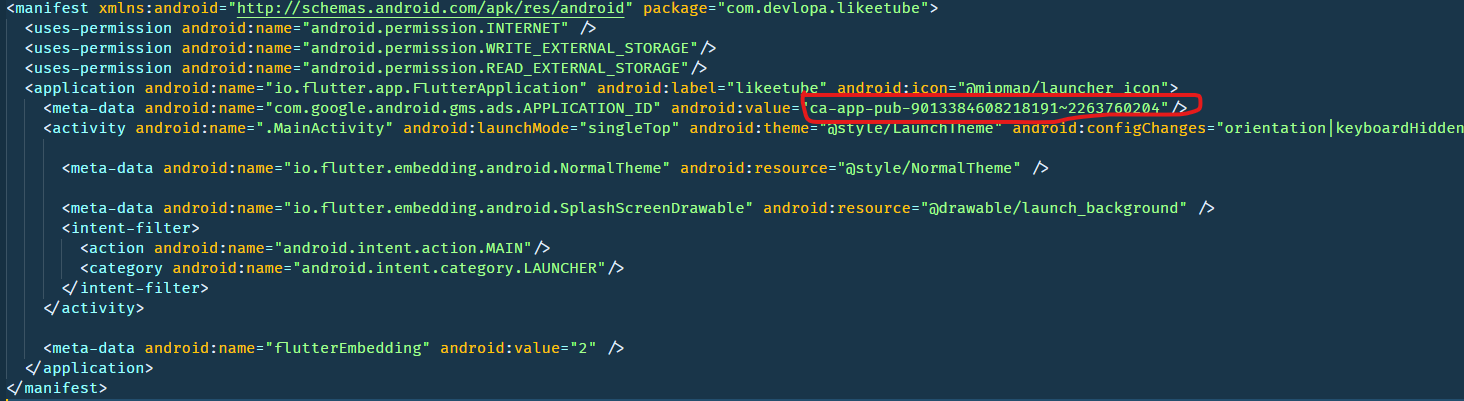
● admobAppID : String value of Admob App Id you got from setuping Admob App
● admobBannerId : String value of Admob banner id
● admobRewardId : String value of Admob RewardAd id
● admobInterstitialAdId : String value of Admob interstitialAd id
● rewardAdPercentage : Int value for Percentage of Reward ad to show
● interstitialAdPercentage : Int value for Percentage of nterstitial Ad to show
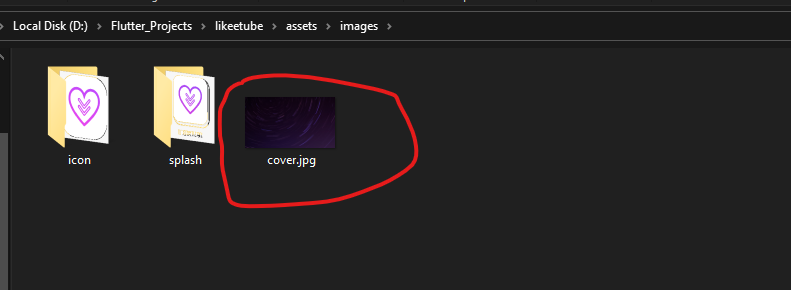
4.Change Cover Image

repclace cover.jpg with image of your choice just keep it same name and need to be jpg and have same aspect ratio
For editing app title thats show in the android launchers please follow this steps
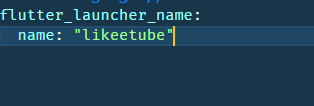
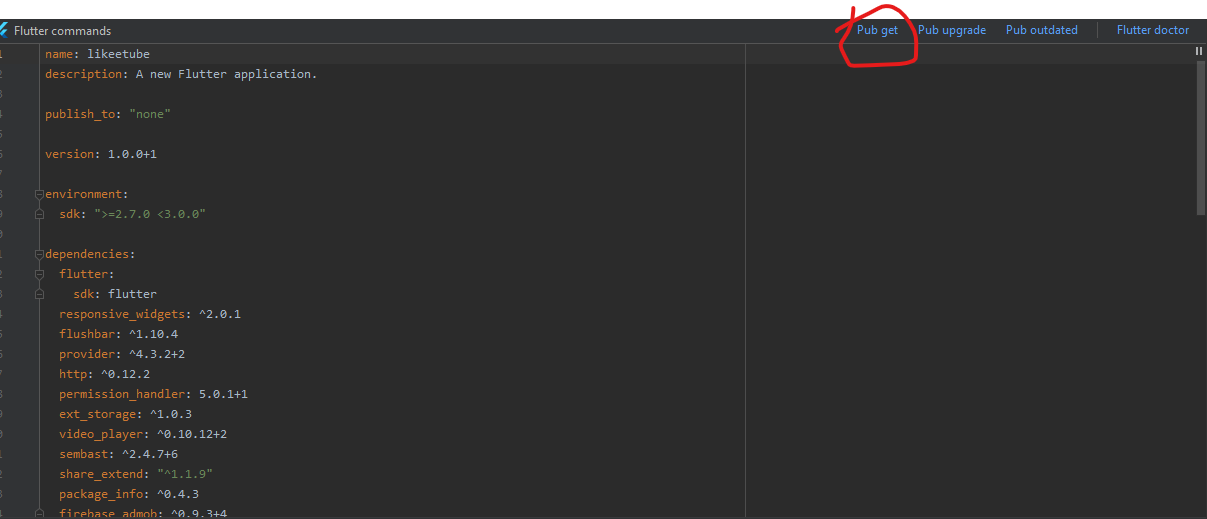
1.Open pubspec.yaml in your project folder and scroll until you will find this :

2.Replace likeetube with the title you want and run this in your terminal flutter pub run flutter_launcher_name:main
Change App Package Name with single command. It makes the process very easy and fast.
Open your terminal and run this command flutter pub run change_app_package_name:main com.new.package.name com.new.package.name is the custom package name you wanna set
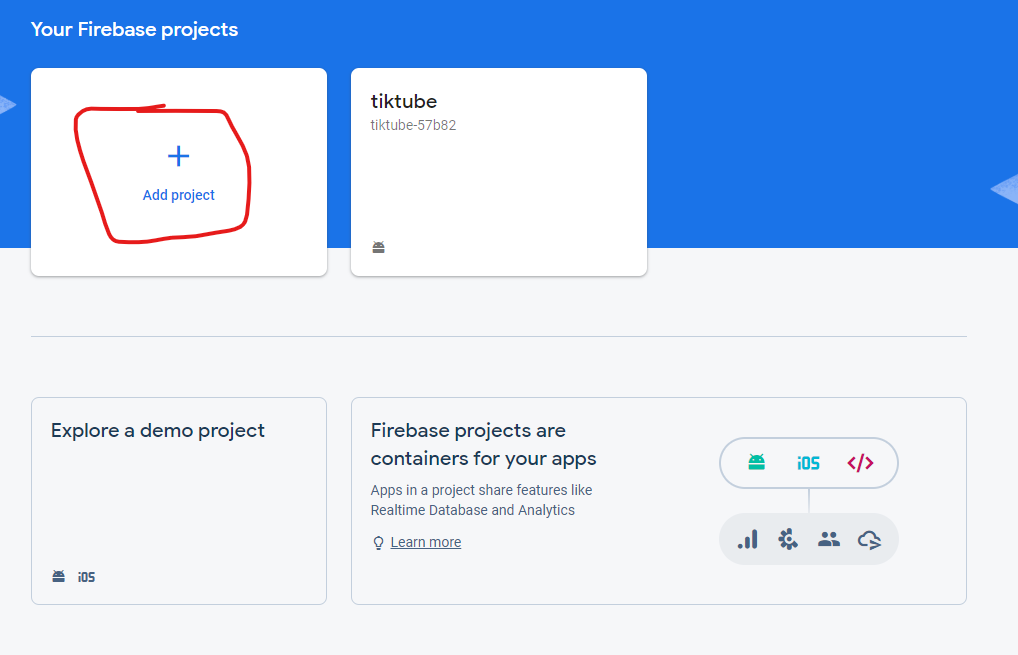
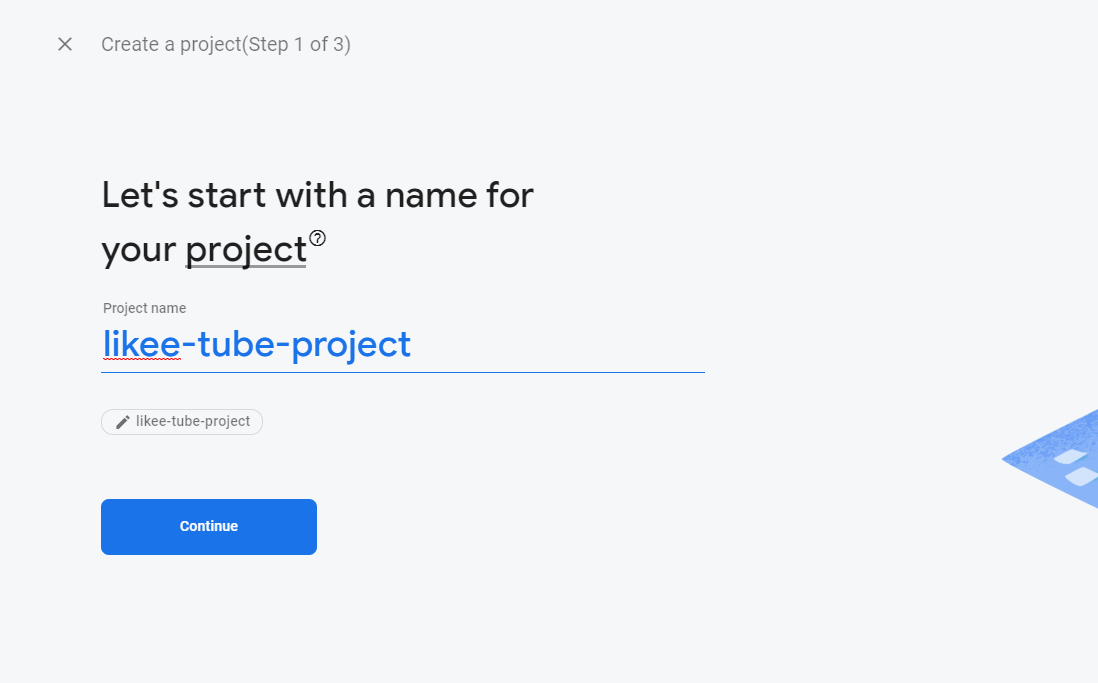
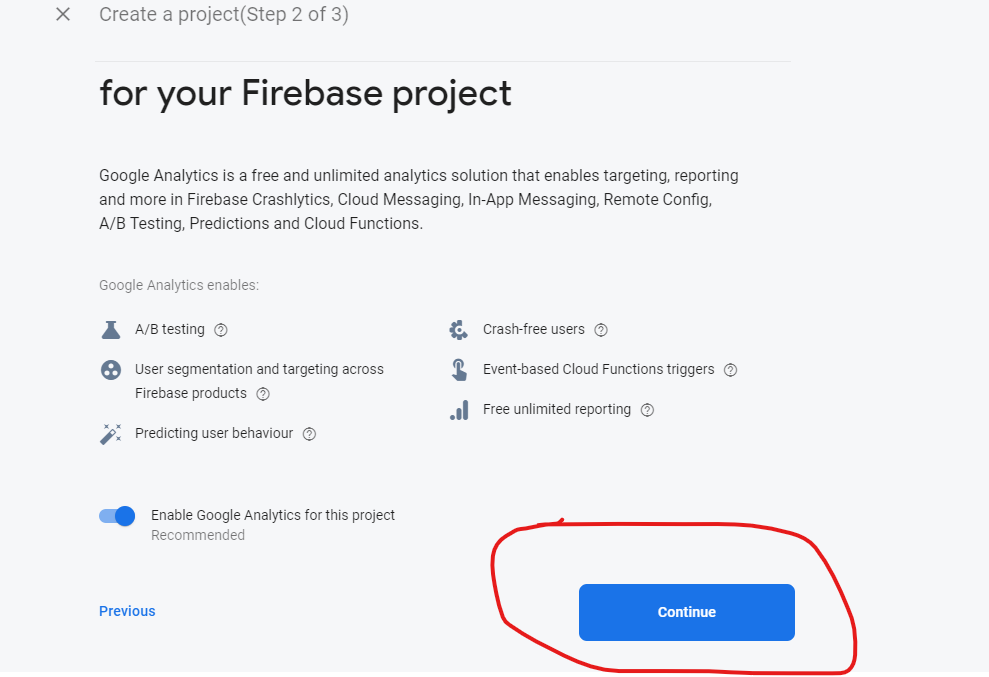
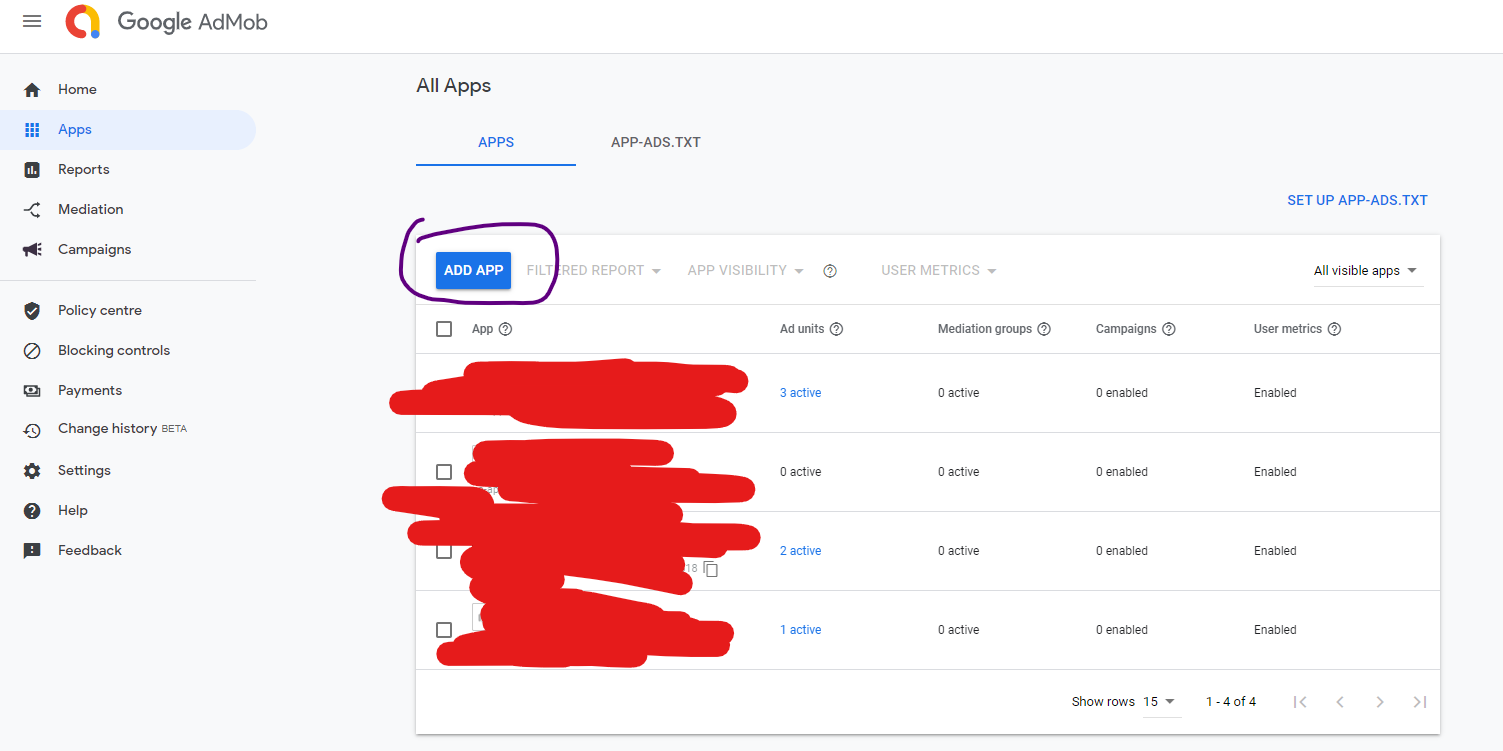
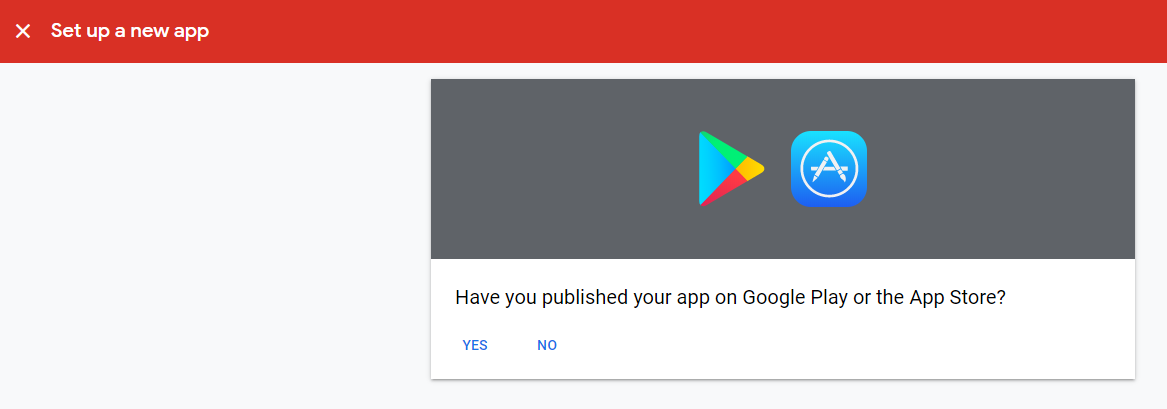
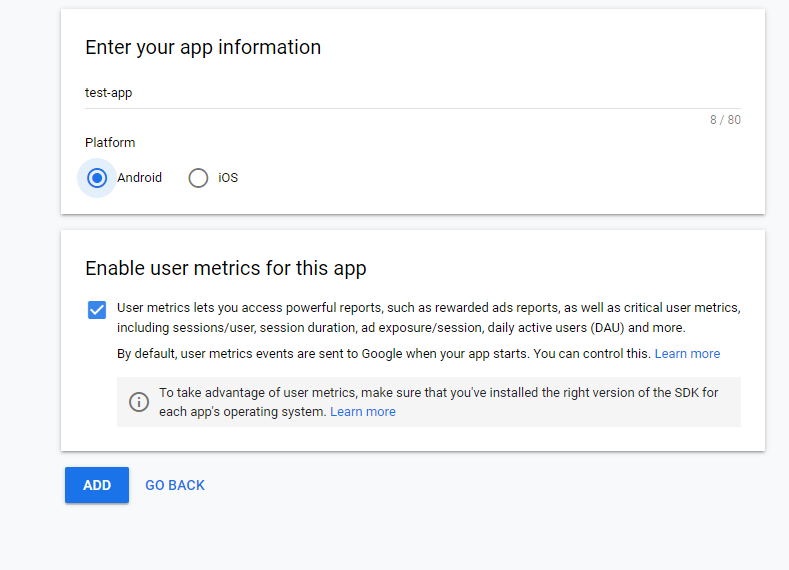
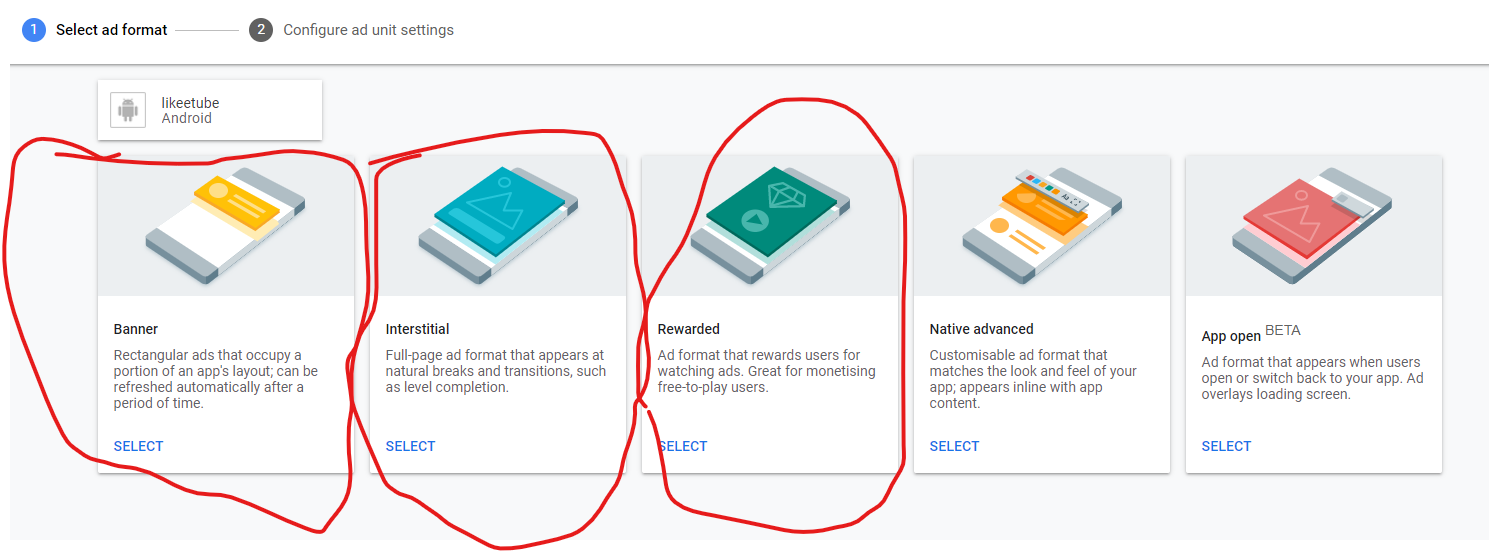
We are using Native Admob ads so here how you can setup it on the app :














For changing Launcher icon we use a command-line tool to help with thats Until not have to edit any internal files in the android directory, you simply Have to provide icon.png file to the folder with 512*512 dimensions and the tool Will take care of the rest
1.Go to this path likeetube/assets/images/icon
2.Add your icon here need to have this filename icon.png and the dimensions mentioned above
3.And run this command in your terminal flutter pub run flutter_launcher_icons:main

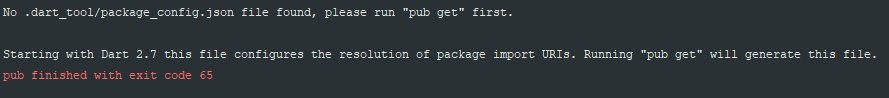
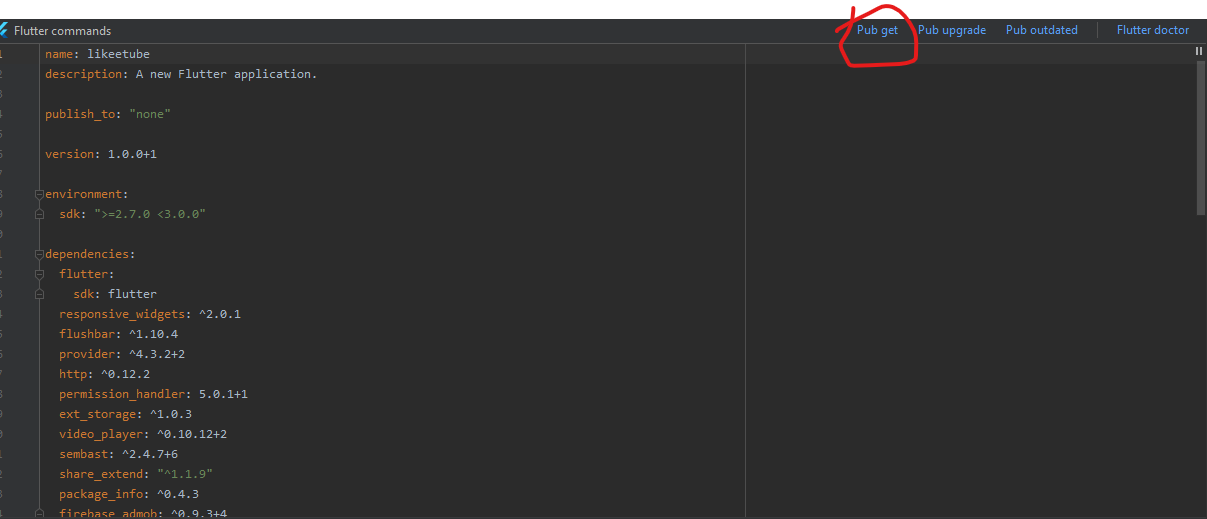
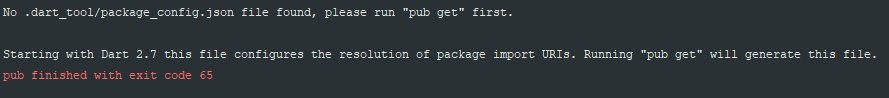
If you have this problem go to your pubspec.yaml file
for ANDROID STUDIO run Packages Upgrade like this

and repeat this command in the terminal flutter pub run flutter_launcher_icons:main
for VS Code Press Ctrl+S in pubspec.yaml file
and repeat this command in the terminal flutter pub run flutter_launcher_icons:main
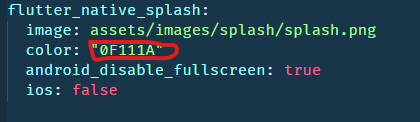
For changing the splash screen we same as before command-line tool to thats And config file to configure it, this easy to set up without doing any complicated Configurations simply add the png file to the folder with the exact name as showing in The image, and for the color open this file flutter_native_splash.yaml and set the color you want in the color section and save
1.Go to this path likeetube/assets/images/splash

2.Add your Splash image here need to have this filename splash.png and the dimensions of 512*512
3.After you change your icon adjust the background color of the splash screen in this section in pubspec.yaml and save it keep in mind thats the color format is hex color so any hex color should work

4.And run this command in your terminal flutter pub pub run flutter_native_splash:create

If you have this problem go to your pubspec.yaml file
for ANDROID STUSIO run Packages Upgrade like this

and repeat this command in the terminal flutter pub pub run flutter_native_splash:create
for VS Code Press Ctrl+S in pubspec.yaml file
and repeat this command in the terminal flutter pub pub run flutter_native_splash:create